# Panel 面板容器
Panel 组件已注册到全局,无需单独引入。但如果需要引入到其他项目中,首先需要将该组件复制到目标项目的 src/components 目录,然后参考下面的如何引入。
Panel 组件必须配合 Page 组件使用。你可以在 Page 组件中并列放置两个或多个 Panel 组件,来划分不同功能区。
Panel 组件由标题栏和内容容器组成。标题栏中包含多个有用的插槽,以自定义标题、操作按钮。

# 如何引入
import Panel from '@/components/panel'
export default {
name: '',
components: {
Panel
},
...
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
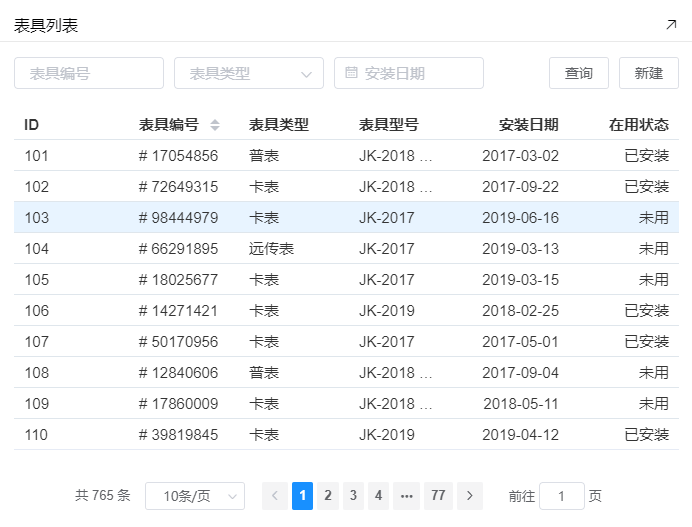
# 使用示例
你可以直接复制使用此处代码
<template>
<page class="just-panel-demo" class-name="hw100">
<!-- 使用 w-*-* 样式使两个 Panel 按照 1:1 平分页面横向空间 -->
<!-- 使用 h100 样式使两个 Panel 占满页面纵向空间 -->
<panel
title="表具列表"
class="h100 w-2-1"
>
<!-- 表具列表 Panel 内容 -->
</panel>
<panel
class="h100 w-2-1"
>
<!-- 不包含标题栏的 Panel 内容 -->
</panel>
</page>
</template>
<script>
export default {
name: 'just-panel-demo',
data () {
return {}
}
}
</script>
<style lang="scss" scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 属性
| 属性名称 | 属性说明 | 默认值 |
|---|---|---|
| title | [String|Boolean] 面板标题 如果传入非值,Panel 将隐藏标题区域 | 无 |
| subtitle | String 面板副标题 | 无 |
| titleFixed | [Boolean] 固定面板标题,固定后,面板标题栏置顶,不随内容滚动 | false |
| showExpandButton | [Boolean] 展示面板扩展按钮 在面板实际配置尺寸充满 page 容器时,将默认不显示该按钮 | true |
| disableBS | [Boolean] 禁用 better-scroll 组件当不希望使用 better-scroll 组件时,可通过该属性将其禁用 | false |
| scrollWrapperClass | [String] 为面板内容容器追加样式 面板默认将内容放置到 .scroll-wrapper 元素中,可以通过该属性为其追加样式 | 无 |
# 插槽
| 插槽名称 | 插槽说明 | 默认内容 |
|---|---|---|
| default | 面板内容区插槽 Panel 标签内包裹的内容将默认放入该插槽 | 无 |
| actions-before | 动作键前置插槽 | 无 |
| actions-after | 动作键后置插槽 | 无 |
| title | 动作工具栏标题区插槽 设置该插槽将不再显示通过 title 属性设置的标题文本 *该插槽为作用域插槽,将携带 title 参数 | 无 |
| panel-after | 内容后置插槽,插槽内容将追加于 panel 内容尾部 | 无 |